Intro. to CSS

Instructor: Chris Fulton
Learning Objectives
- Understanding CSS (Cascading Style Sheet)
- Understanding the CSS Style Rules
- Study the different types of style sheets
- Exploring Selectors and Attribute Selectors
- Effective Inheritance in CSS
- Implementing Pseudo-classes and pseudo-elements
Understanding CSS

Understanding CSS

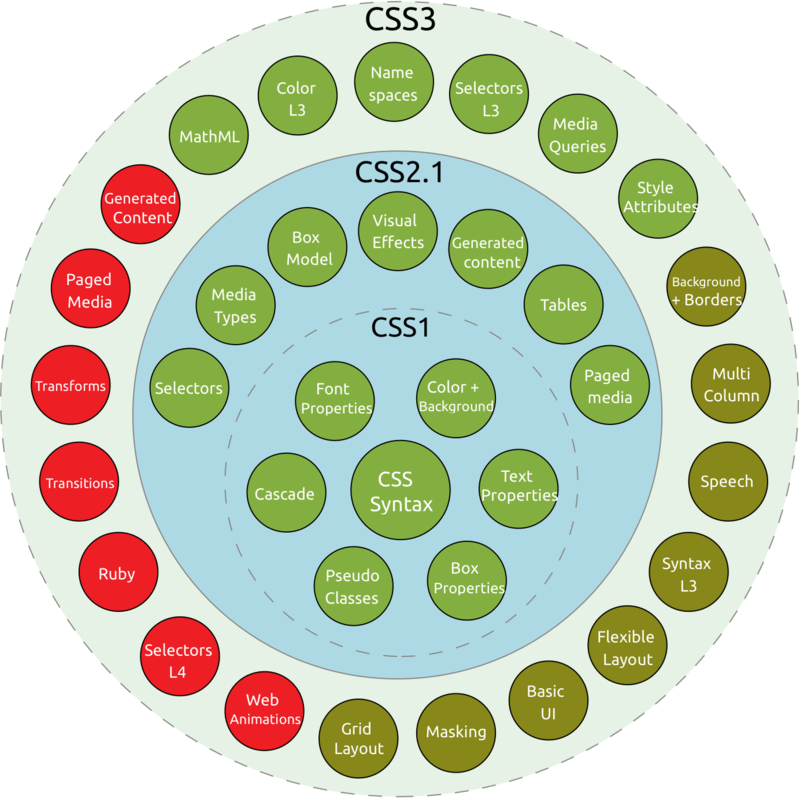
CSS3 is built upon several modules, where each module is focused on a separate design topic
Understanding CSS
- CSS includes a wide variety of different properties, each with a specific number of values.
- W3 Schools list of CSS properties
Understanding CSS
code.org
Understanding CSS

HTML is the framing and structure of the house, while CSS is the paint, shingles and siding.
CSS Style Rules

- In CSS, style rules express the style characteristics of an HTML element; The appearance of the page is determined by one or more style rules.
- A set of style rules is called a style sheet
CSS Style Rules
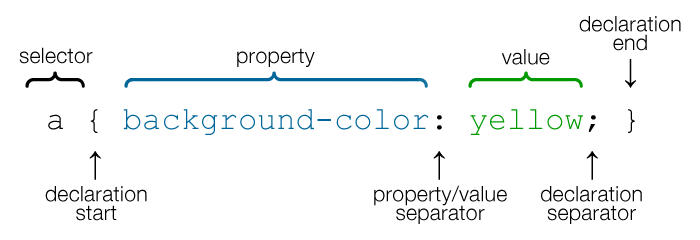
- Style rules are composed of two parts: a selector and a declaration
- The selector determines the element to which the rule is applied
- The declaration details the exact property values
CSS Style Rules
- The declaration contains a property and a value
- The property is a quality or characteristic
- The precise specifications of the property is contained in a value.
Writing Clean CSS Code
/**Correct Code, but hard to read**/
p {font-family: arial, helvetica, sans-serif;
font-size: 85%; line-height: 110%; margin- left: 30px;}
/**Good CSS coding practice - 1 declaration per line**/
p {
font-family: arial, helvetica, sans-serif;
font-size: 85%;
line-height: 110%;
margin-left: 30px;
}

3 Ways of Implementing CSS
- Internal - uses the <style> tag and applies CSS to an HTML document.
- External - uses the <link> tag to link multiple HTML documents to CSS file. • External style sheets are separate documents that have a .css extension
- Inline - uses the style attribute and is tag specific and applies CSS to a tag.
Implementing CSS
Example of implementing external, internal and inline
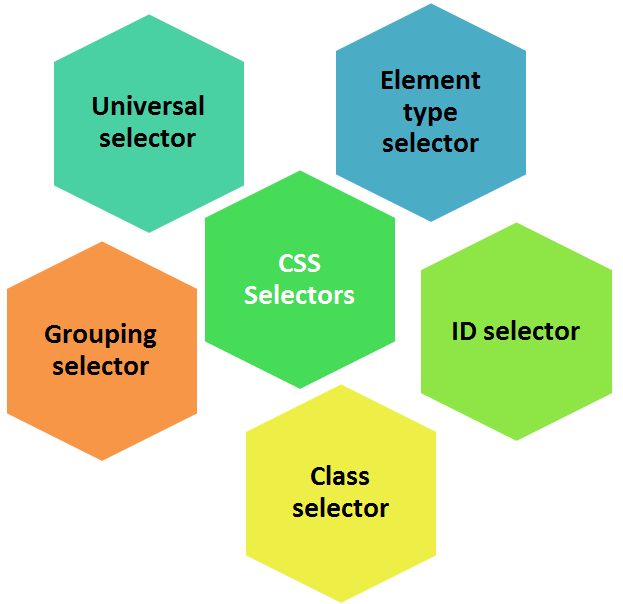
Basic Selection Techniques

Type Selectors | Grouping Selectors | Combining declarations | Using descendant Selectors
Type Selector
- Type selectors are the simplest form of selector
- They select every element in the document that matches the style rule
- In the following example, all h1 elements are red
Grouping Selector
/**Specific style rules**/
h1 {color: red;}
h2 {color: red;}
/**Grouping selectors:**/
h1, h2 {color: red;}
- You can group selectors to which the same rules apply
Combining Declarations
/**Specific style rules**/
p {color: blue;}
p {font-size: 125%;}
/**Combining declarations**/
p {
color: blue;
font-size: 125%;
}
- You can state multiple property declarations for the same selector
Using Descendant Selectors
/**Selecting only <em> elements that are contained
within <p> elements**/
p em {
color: blue;
}
- You can select elements that are descendents of other elements
Using Universal Selectors
/**Selecting all children of the div element:**/
div * {
font-family: sans-serif;
}
Universal selector lets you select groups of elements
Using class and id Selectors
- The class attribute lets you apply the style rule name to an element
- The period (.) flag character indicates the selector is a class selector
- The difference between id and class is that idrefers to only one instance of the id attribute value within a document
- The ID attribute uses a pound sign (#) flag character
Quick Group Activity
<h1> This is a fun <em> activity </em> on CSS </h1>
<p> Understanding <em> style rules </em> in CSS </p>
- Create the style rule that will change all of the text within the h1 to blue and make the text bold
- Create the style rule that changes the italicized text to have a background color of orangered and change the text "style rules" within the paragraph tag to have uppercase letters.
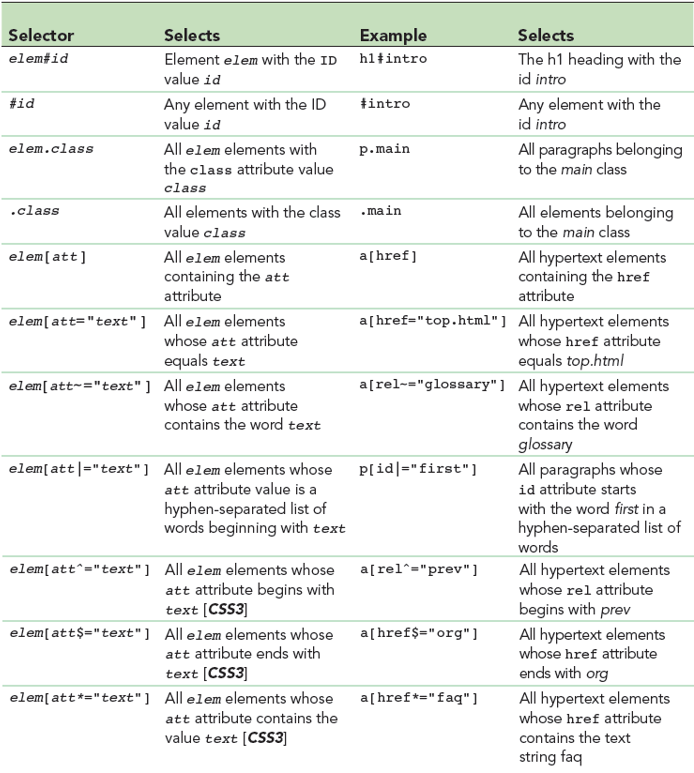
Attribute Selectors

CSS Reset
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
- A CSS Reset (or “Reset CSS”) is a short, often compressed (minified) set of CSS rules that resets the styling of all HTML elements to a consistent baseline.
- HTML5 Doctor CSS reset example
Style Inheritance
- Style Inheritance is the process in which properties are passed from a parent element to its children.
- Elements in an HTML document are structured in a hierarchy
- It's best to put general default styles in the parent and override in child elements when necessary
Style Inheritance
/**Specific style rules**/
h1 {color: red;}
p {color: red;}
ul {color: red;}
em {color: red;}
li {color: red;}
/**Using Inheritance to reduce code**/
body {color: red;}
Style inheritance promotes good coding practice and faster updates when changes need to be made to the code.
Implementing
Pseudo-classes
&
pseudo-elements

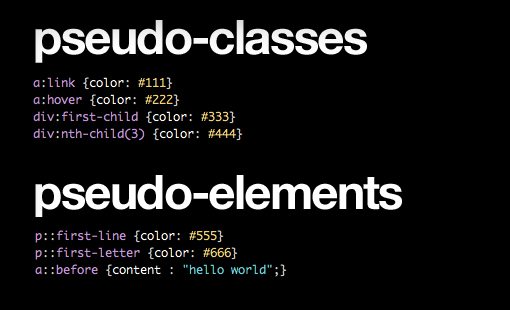
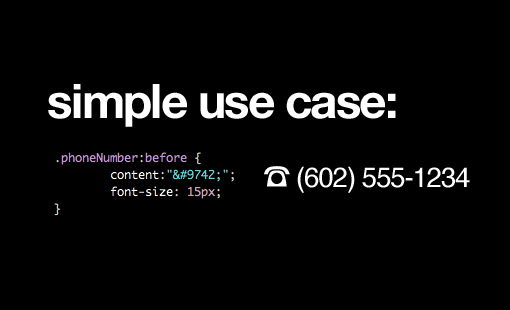
*Pseudo-classes select elements based on characteristics other than their element name
*Pseudo-elements let you change other aspects of a document that are not classified by standard elements such as the first letter or line of a paragraph.

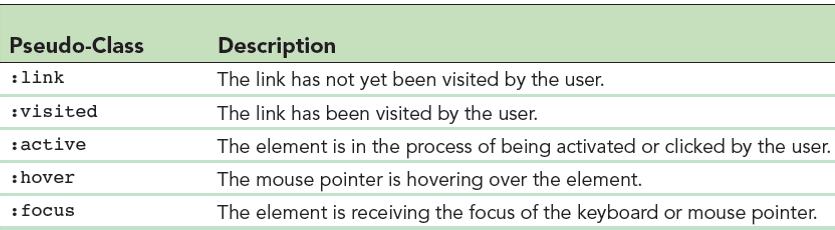
Link Pseudo Classes

/**Example**/
a:hover {
background-color: lime;
color: #333;
}
Quick Group Activity
<nav id="navstruct">
<ul>
<li><a href="index.html">Home </a></li>
<li><a href="store_history.html">Story History </a></li>
<li><a href="unit_history.html">Unit History </a></li>
</ul>
<img src="https://reacttees.com/images/logo1.png/" alt="logo" />
</nav>
- Create the style rule that targets the id attribute "navstruct" and applies a font family of arial, Helvetica, sans-serif.
- Create the style rule that applies a black border to the <a> elements that have the word "history" as a value for the href attribute.
- Create the style rule that allows all <a> elements to have a orangered background and white text once hovered over.
Quiz Question 1
Which HTML tag is used to define an internal style sheet?
Quiz Question 2
Which HTML attribute is used to define inline style?
Quiz Question 3
Which is the correct CSS Syntax?
Quiz Question 4
How do you select an element with id "demo"?
Quiz Question 5
What is the correct HTML syntax for inserting an image?